HTML5 の autofocus 属性を拡張する jQuery exAutofocus
更新履歴
- 2010-11-25
- jQuery Alert Dialogs との併用例を追記しました。
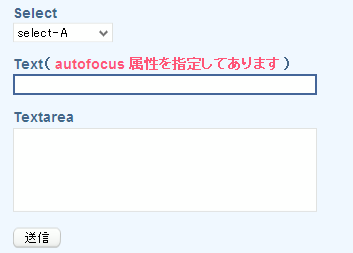
HTML5 のサポートブラウザで実装されてる autofocus 属性をクロスブラウザで使用できるようにする jQuery プラグインです。適用したい要素に autofocus 属性を記述した状態で JS ファイルを読み込むと、画面表示時に自動的に autofocus 属性を持つフィールドにフォーカスがあたるようになります。
ただ autofocus の標準機能だけだとあまり実用性がないので、「入力エラーがあった場合はそちらのフィールドへのフォーカスを優先する」といったちょっとした拡張を、オプションで使用できるようにしてあります。
機能概要
クロスブラウザで HTML5 の autofocus 属性を機能させることができるようになります。また、拡張機能を有効にすると以下の優先順位でフォーカス先の要素が決まるようになります。
- エラークラスを持つ入力フィールドがあった場合は、そちらへフォーカス
- autofocus 属性を持つ入力フィールドがあった場合は、そちらへフォーカス
- 上記に該当する要素が無かった場合は、先頭の入力フィールドへフォーカス
標準の autofocus 機能の使い方
jquery.js、jquery.exautofocus.js を読み込みます。
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.exautofocus.js"></script>
フォーカスを当てたい要素に autofocus 属性を記述しておきます。
<input name="sample" autofocus/>
拡張機能の使い方
以下のようにプラグインファイルの読み込みで、exAutofocus パラメータを指定すると拡張機能が有効になります。
<script src="jquery.exautofocus.js?exAutofocus=true"></script>
autofocus 属性を持つ入力フィールドが存在しない場合は、先頭の入力フィールドへフォーカスします。また、デモでは値を入力せずに送信ボタンを押すと、該当フィールドに "error" という名前のクラスを付与し再描画するようにしてあり、拡張機能有効時は、この "error" クラスを持つ要素を優先しフォーカスするようになります。
エラークラス名の変更
エラークラス名を変更したい場合は、以下のように errorClass パラメータを指定します。
<script src="jquery.exautofocus.js?exAutofocus=true&errorClass=requiredErr"></script>
プラグイン読み込み時の実行を抑止
プラグイン読み込み時の実行を抑止したい場合は、autorun パラメータを指定します。
<script src="jquery.exautofocus.js?autorun=false"></script>
以下記述で、任意のタイミングでプラグインを実行することができます。
$.ex.autofocus({ exAutofocus : true, errorClass : 'data-err' });
jQuery Alert Dialogs Plugin を併用してみる
入力項目が多く1画面収まらないような場合は、いきなりエラー項目にフォーカスさせず Alert Dialogs Plugin でメッセージを表示させた後フォーカスさせてみます。
jQuery(function($){ //この時点で先頭フィールド又はエラーフィールドへフォーカスしてる var errCnt = $('.error').size(); if (errCnt) { jAlert(errCnt +' 件の入力エラーがあります', 'Error !',function(){ //再度エラーフィールドへフォーカスさせる $.ex.autofocus({ exAutofocus : true }); }); } });