画像ファイルなしでグラデーションを可能にするCSS生成ツール公開しました
画像ファイルを使用しないでグラデーションをかける方法を調べてみました。まずIE専用な書き方になりますが、
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#5588ff,EndColorStr=#ffffff);
background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAABkCAYAAABHLFpgAAAAP0lEQVQYlWMI7fj/n4mRkYGBiQlOIHGZULkIJUwk6ECTRRfDYh6SEiJ1oDsSpzNIdzhei0gKCCJ0YLWDukEHAGMABL+MSJMfAAAAAElFTkSuQmCC");

↑こちらは画像ファイルを使用してます。画像ファイルを使用してないサンプルページはこちらです。
IEの方は、StartColorStrとEndColorStrに任意の色を設定すれば良さそうですが、モダンブラウザの方は、iVBORw0K...の部分がどう書いていいかわかりません。
調べてみたところFirefoxなどで実装されているCanvasオブジェクトのメソッドであるtoDataURLを使用すると取得できるようです。(ちなみSafariの場合、CanvasオブジェクトはあるのですがtoDataURLメソッドが無いのでこの値が取得できません。)
これを応用して、画像ファイルを使用せずグラデーションをかけるCSSを生成するオンラインツールを作ってみました。

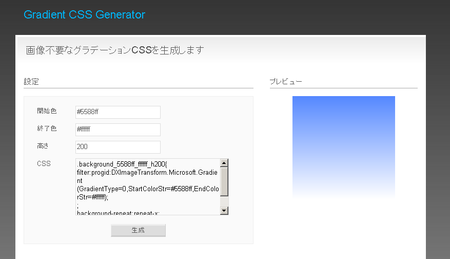
Gradient CSS Generator(こちらからどうぞ)
ただ上記のような理由で、クロスブラウザなCSS定義を出力するにはFirefoxやOperaでこのツールを使用する必要があります(IE専用なCSS定義で良いなら他のブラウザでも問題ありません)。Firefox等が使用できない環境でクロスブラウザなCSSを取得したい場合は、事前にサイトのHTML/CSS/Javascriptをダウンロードしておいて、それをAptanaのFirefoxのPreview機能を経由して実行するという手もあります...オンラインツールと言ってもJavascriptしか使ってませんので...
私のようにペイントしか使用が許されてない環境の方には便利かなと思い公開してみました。...と言っても、そういう環境で仕事されてる方にはあまり需要はなさそうですけど。
もしよかったら使ってやってください。